astroで作成したサイトをCloudflare PagesからCloudflare Workersに移行する

現在Cloudflare Pagesを使用することは推奨しておらず、Cloudflare Workersへの移行をするようにCloudflareが案内を出しています。
私はastroを使用して、Cloudflare Pagesにサイトをホスティングしていたのですが、Wokersでも同等以上の機能を使うことができるということで移行してみました。
移行ガイド
Cloudflareが移行ガイドを作成してくれていますので、これを参考にastroの場合はどのように移行するか見ていきます。
https://developers.cloudflare.com/workers/static-assets/migration-guides/migrate-from-pages/
1.Wrangler設定ファイルの作成
Wrangler設定ファイルがない場合は作成します。
wrangler.jsonc
{
"name": "portfolio-blog",
"compatibility_date": "2025-06-23"
}dist出力先の追加
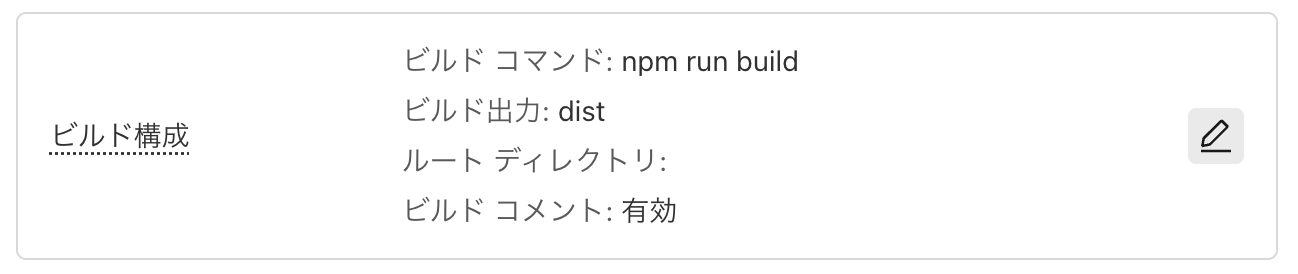
Cloudflareダッシュボードでビルド構成を確認し、ビルド出力先をwrangler.jsoncに記載する。
{
"name": "portfolio-blog",
"compatibility_date": "2025-06-23",
"assets": {
"directory": "./dist"
}
}
このファイルをリポジトリにPUSHしましょう。
2.Cloudflareコンソール上の設定
アプリケーションの作成
Wokersのアプリケーションを作成しましょう。
リポジトリのインポートを行おうとしても、アプリケーションの作成をすることができなかったので、まずGitHubとの連携をする必要があります。
テンプレートからアプリケーションを作成し、Astroテンプレートでアプリケーション作成を進めます。
GitHubアカウントとの連携で、まだ連携が済んでいない場合はGitHub連携を行います。
GitHub連携をすると、リポジトリのインポートをすることができます。
アプリケーション名はwrangler.jsoncのnameを同じ名前にしましょう。
ビルドの設定
Pagesで変数を設定している場合はビルド時に変数が参照できずビルドが失敗するので、ビルド設定に変数を追加しましょう。
私の場合はMicroCMSを使用してコンテンツ管理をしているので、MICROCMSAPIKEYとMICROCMS_SERVICE_DOMAINを変数として追加します。
DNSの設定
カスタムドメインを使用している場合はDNSの設定を行う必要があります。
ドメインのターゲットをWokersのアプリーケーション名にすることで設定ができました。